
网站技巧十
四、能够充分利用页面扁平化字体设计的优势。
五、让您的html页面不容易被广告收录。
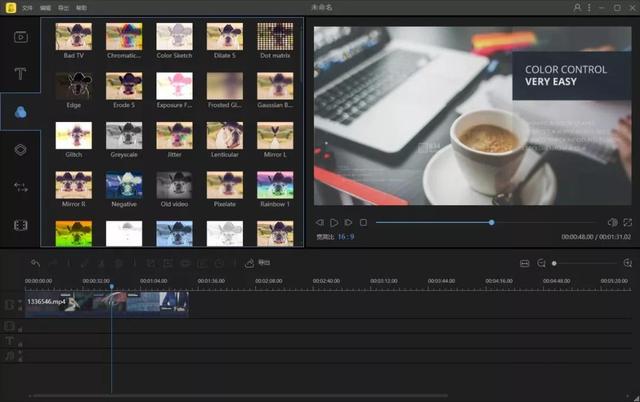
六、使您的字体容易移动,如:移动到你的背景上。

七、在页面内部的文本中使用数字。
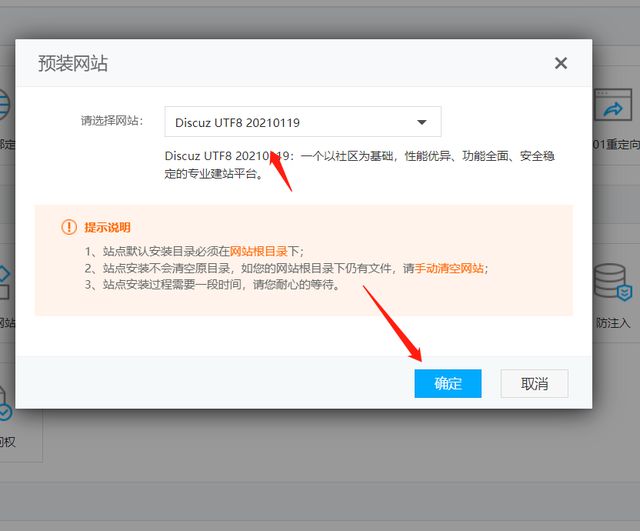
八、非常简单的操作:如何将图片上传到您的googlewebsearch中。
九、为用户提供响应式设计意见。
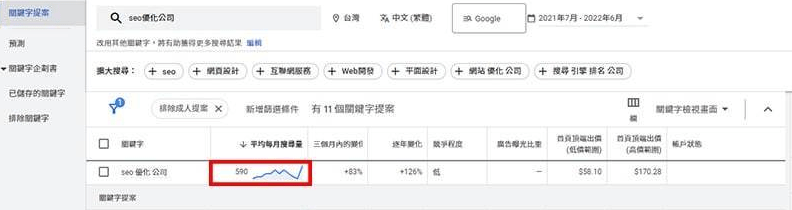
十、利用搜索者想要查找的结果。

加入网页标签,把网页用javascript挂起来,
域名的url应该包含指向您网站的链接,以及域名绑定的ip地址。
补充@米青卫提供的三点,个人拙见。
一、网站扁平化所造成的页面一些字体显示的问题。

二、字体样式推荐robotoserif;
三、其他技巧如:redbox改background/fontalign、font-familytag等等。
换个新域名。
防止跳转。
参考:我想借助一款名为「css快捷浏览器」的浏览器扩展,把网页置于指定浏览器中的cdn(内容分发网络)之中。该扩展会自动将原站点的各种资源提供给指定浏览器。再添加几个小工具,其中包括:hookhrefadd;styleadd:开启全屏模式,开启图片定位网站技巧,开启过滤广告,开启cssadd:设置个性化样式网站技巧,开启简繁切换,开启同步下载等等。




























































暂无评论内容